
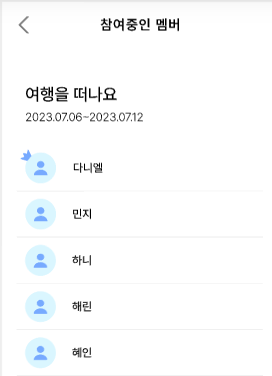
최근 프로젝트에서 다음과 같은 페이지를 만들게 되었다.

해당 페이지는 Recyclerview 와 data binding 을 사용해서 구현중인데
이때 원하는 것은 다니엘 즉, 팀장의 프로필 사진에만 왕관 이미지를 추가하는 것이다.
만약 data binding 을 사용중이라면, 별다른 코틀린 코드 추가 없이 구현이 가능하다.
사용 할 Data class
data class MemItem(
val name : String,
val is_leader : Int
)
MemItem data class.
이때, is_leader 의 값이 1 일때 팀장, 0 일때를 팀원으로 하여 팀장 표시를 진행하기로 했다.
MemberActivity 중 일부
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMemberBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.prvPage.setOnClickListener {
val intent = Intent(this, TeamActivity::class.java)
startActivity(intent)
}
var data = listOf(
MemItem("test",1),
MemItem("test",0),
MemItem("test",0),
MemItem("test",0)
)
binding.recyclerView.apply {
adapter = MemRecyclerAdapter(data)
}
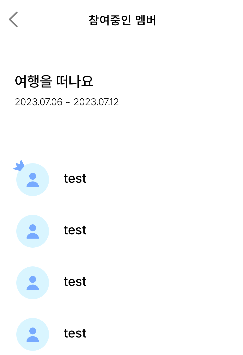
4개의 데이터를 넘긴다.
이때 리스트의 첫번째 요소는 is_leader의 값이 1이므로 팀장 이미지가 표시 되어야 한다.
자세한 Data binding의 사용법은 아래글에서 확인할 수 있다.
https://lovflag.tistory.com/41
아이템 리스트 xml
<?xml version="1.0" encoding="UTF-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
<data>
<import type="android.view.View" />
<variable
name="data"
type="com.example.frontend_povgen.member.MemItem"/>
</data>
<LinearLayout android:gravity="start"
android:id="@+id/linearRowcontrast"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_marginBottom="@dimen/_10pxh"
android:background="@color/white"
android:orientation="horizontal" style="@style/groupStyle_1">
<FrameLayout
android:id="@+id/frameStackcontrast"
android:layout_width="@dimen/_55pxh"
android:layout_height="@dimen/_55pxv"
android:layout_gravity="center"
android:layout_marginStart="@dimen/_3pxh"
android:layout_marginTop="@dimen/_5pxv"
android:layout_marginLeft="@dimen/_30pxh"
android:layout_marginBottom="@dimen/_5pxv">
<FrameLayout
android:id="@+id/frameImage"
android:background="@drawable/rectangle_bg_light_blue_51_radius_30"
style="@style/groupStylelight_blue_51cornerRadius"
android:padding="@dimen/_2pxh"
android:layout_width="@dimen/_50pxh"
android:layout_height="@dimen/_50pxv"
android:layout_gravity="bottom|end"
android:layout_marginStart="@dimen/_10pxh">
<ImageView
android:id="@+id/imageContrast"
android:layout_width="19dp"
android:layout_height="22dp"
android:layout_gravity="center"
android:layout_marginStart="@dimen/_11pxh"
android:layout_marginTop="@dimen/_11pxv"
android:layout_marginEnd="@dimen/_11pxh"
android:layout_marginBottom="@dimen/_10pxv"
android:scaleType="fitXY"
android:src="@drawable/img_contrast"
tools:ignore="ContentDescription"
tools:src="@drawable/img_contrast" />
</FrameLayout>
<ImageView
android:id="@+id/imageReply"
android:layout_width="@dimen/_17pxh"
android:layout_height="@dimen/_17pxh"
android:layout_gravity="top|start"
android:layout_marginEnd="@dimen/_10pxh"
android:layout_marginBottom="@dimen/_10pxv"
android:scaleType="fitXY"
android:src="@drawable/img_reply"
android:visibility="@{data.is_leader == 1 ? View.VISIBLE : View.INVISIBLE}"
tools:ignore="ContentDescription"
tools:src="@drawable/img_reply"
/><!-- android:visibility="gone"-->
</FrameLayout>
<TextView
android:ellipsize="end"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/_21pxv"
android:layout_marginEnd="@dimen/_207pxh"
android:layout_marginStart="@dimen/_22pxh"
android:layout_marginTop="@dimen/_20pxv"
android:layout_weight="0.45"
android:layout_width="0dp"
android:lineSpacingExtra="@dimen/_3pxh"
android:textSize="20sp"
android:singleLine="true"
android:id="@+id/data_text"
style="@style/txtPretendardmedium15_1" android:text="@{data.name}"/>
</LinearLayout>
</layout>

중요한 것은 아래의 코드이다.
<data>
<import type="android.view.View" />
<variable
name="data"
type="com.example.frontend_povgen.member.MemItem"/>
</data>android view를 import 해준 후
MemItem 의 데이터를 바인딩 하기 위해 설정해준다
<ImageView
android:id="@+id/imageReply"
android:layout_width="@dimen/_17pxh"
android:layout_height="@dimen/_17pxh"
android:layout_gravity="top|start"
android:layout_marginEnd="@dimen/_10pxh"
android:layout_marginBottom="@dimen/_10pxv"
android:scaleType="fitXY"
android:src="@drawable/img_reply"
android:visibility="@{data.is_leader == 1 ? View.VISIBLE : View.INVISIBLE}"
tools:ignore="ContentDescription"
tools:src="@drawable/img_reply" >삼항 연산자를 이용하여 MemItem 의 is_leader 의 값에 따라 android:visibility 속성의 값을 정해줄 수 있다.

의도대로 이미지가 출력된 것을 확인 할 수 있다.
만약 문자열로 비교하고 싶다면
equalsIgnoreCase 를 사용할 수 있다.
android:visibility='@{data.role.equalsIgnoreCase("LEADER") ? View.VISIBLE : View.INVISIBLE}'반응형
'Mobile' 카테고리의 다른 글
| [Android] 남들 다 올리는 FridaLab Write Up (1) | 2025.10.10 |
|---|---|
| AVD BurpSuite CA 시스템 인증서 설치 및 remount 오류해결 (1) | 2025.10.10 |
| [Android] Glide 이미지 재로딩시 실패 오류 해결 (0) | 2023.10.11 |
